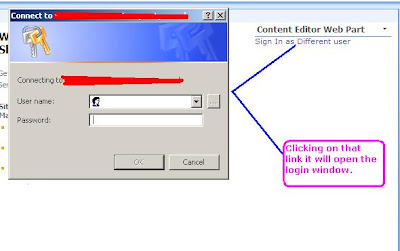
You can add an hyperlink to your page and href value should be '/_layouts/AccessDenied.aspx?loginasanotheruser=true'. Please see the below example.
<a href='/_layouts/AccessDenied.aspx?loginasanotheruser=true' >Sign in as different user</a>
Check it out and let me know.
Tuesday, October 5, 2010
Wednesday, September 15, 2010
How to open a .TIF file in SharePoint site ?
Normally if you upload a .TIF file to a document library and try to open that, it shows the dialogue box where you will see 'Find' option instead opening the file. For that you have to do some minor setting in your computer.
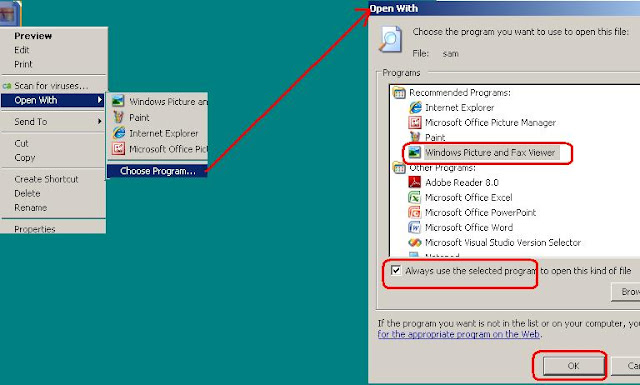
Step 1: Select any .TIF file and right-click and select 'open with' option.
Step 2: Select Windows Picture and Fax Viewer.
Step 3: Select the checkbox for opening this kind of programs always.
Step 4: Click OK.
Step 5: Open that .TIF file from SharePoint site, you can able to see that.
Image:
Step 1: Select any .TIF file and right-click and select 'open with' option.
Step 2: Select Windows Picture and Fax Viewer.
Step 3: Select the checkbox for opening this kind of programs always.
Step 4: Click OK.
Step 5: Open that .TIF file from SharePoint site, you can able to see that.
Image:
Wednesday, August 25, 2010
Tuesday, April 20, 2010
Template ID of SharePoint Libraries and Lists
T-ID Description
100 Custom List
1200 Administrator tasks list
104 Announcements list
303 Blog Categories list
302 Blog Comments list
301 Blog Posts list
105 Contacts list
120 Custom grid for a list
118 Custom Workflow Process
130 Data Connection library
110 Data sources
108 Discussion board
101 Document library
106 Events list
150 Gantt Tasks list
100 Generic list
1100 Issue tracking
103 Links list
114 List template gallery
116 Master pages gallery
201 Meeting Agenda list
202 Meeting Attendees list
204 Meeting Decisions list
207 Meeting Objectives list
200 Meeting Series list
210 Meeting text box
211 Meeting Things To Bring list
212 Meeting Workspace Pages list
117 No-Code Workflows
2002 Personal document library
109 Picture library
300 Portal Sites list
2003 Private document library
111 Site template gallery
102 Survey
107 Tasks list
112 User Information list
113 Web Part gallery
119 Wiki Page library
140 Workflow History
115 XML Form library
100 Custom List
1200 Administrator tasks list
104 Announcements list
303 Blog Categories list
302 Blog Comments list
301 Blog Posts list
105 Contacts list
120 Custom grid for a list
118 Custom Workflow Process
130 Data Connection library
110 Data sources
108 Discussion board
101 Document library
106 Events list
150 Gantt Tasks list
100 Generic list
1100 Issue tracking
103 Links list
114 List template gallery
116 Master pages gallery
201 Meeting Agenda list
202 Meeting Attendees list
204 Meeting Decisions list
207 Meeting Objectives list
200 Meeting Series list
210 Meeting text box
211 Meeting Things To Bring list
212 Meeting Workspace Pages list
117 No-Code Workflows
2002 Personal document library
109 Picture library
300 Portal Sites list
2003 Private document library
111 Site template gallery
102 Survey
107 Tasks list
112 User Information list
113 Web Part gallery
119 Wiki Page library
140 Workflow History
115 XML Form library
Friday, April 2, 2010
Tuesday, March 30, 2010
Breakroleinheritance takes a long time to excute.
This is an issue in SharePoint Service Pack 1 and hotfix is available here http://support.microsoft.com/kb/941422
http://support.microsoft.com/kb/941422
Or you can upgrade to SharePoint SP 2.
http://support.microsoft.com/kb/941422
Or you can upgrade to SharePoint SP 2.
Monday, February 22, 2010
70-541: Enumerate list items.[perform enabling permissions]
using (SPSite spSite = new SPSite("http://testsite"))
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions\\samarendra");
SPList objLst = objWeb.Lists["ListName"];
SPListItem lstItem = objLst.GetItemById(1);
// break inheriting parent permissions for this List.
lstItem.BreakRoleInheritance(false);
// assign Role to the defined User
SPRoleDefinitionCollection objWebRoleDefn = objWeb.RoleDefinitions;
SPRoleAssignment objRoleAssign = new SPRoleAssignment(objUser);
// change the name of the role definition to [Contribute]
objRoleAssign.RoleDefinitionBindings.Add(objWebRoleDefn["Contribute"]);
lstItem.RoleAssignments.Add(objRoleAssign);
}
}
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions\\samarendra");
SPList objLst = objWeb.Lists["ListName"];
SPListItem lstItem = objLst.GetItemById(1);
// break inheriting parent permissions for this List.
lstItem.BreakRoleInheritance(false);
// assign Role to the defined User
SPRoleDefinitionCollection objWebRoleDefn = objWeb.RoleDefinitions;
SPRoleAssignment objRoleAssign = new SPRoleAssignment(objUser);
// change the name of the role definition to [Contribute]
objRoleAssign.RoleDefinitionBindings.Add(objWebRoleDefn["Contribute"]);
lstItem.RoleAssignments.Add(objRoleAssign);
}
}
70-541: Change a user's permissions to edit a list.
using (SPSite spSite = new SPSite("http://testsite/"))
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions\\samarendra");
SPList objLst = objWeb.Lists["ListName"];
// break inheriting parent permissions for this List.
objLst.BreakRoleInheritance(false);
// assign Role to the defined User
SPRoleDefinitionCollection objWebRoleDefn = objWeb.RoleDefinitions;
SPRoleAssignment objRoleAssign = new SPRoleAssignment(objUser);
// change the name of the role definition from [Limited Access] to [Full Control]
objRoleAssign.RoleDefinitionBindings.Add(objWebRoleDefn["Full Control"]);
objLst.RoleAssignments.Add(objRoleAssign);
}
}
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions\\samarendra");
SPList objLst = objWeb.Lists["ListName"];
// break inheriting parent permissions for this List.
objLst.BreakRoleInheritance(false);
// assign Role to the defined User
SPRoleDefinitionCollection objWebRoleDefn = objWeb.RoleDefinitions;
SPRoleAssignment objRoleAssign = new SPRoleAssignment(objUser);
// change the name of the role definition from [Limited Access] to [Full Control]
objRoleAssign.RoleDefinitionBindings.Add(objWebRoleDefn["Full Control"]);
objLst.RoleAssignments.Add(objRoleAssign);
}
}
70-541: Remove a user from a site group
using (SPSite spSite = new SPSite("http://testsite/"))
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions/samarendra");
SPGroup objGroup = objWeb.SiteGroups["Test Group Name"];
objGroup.RemoveUser(objUser);
}
}
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions/samarendra");
SPGroup objGroup = objWeb.SiteGroups["Test Group Name"];
objGroup.RemoveUser(objUser);
}
}
70-541: Create a custom SPQuery object.
using (SPSite spSite = new SPSite("http://testsite/"))
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPList objList = objWeb.GetList(objWeb.Url + "/Lists/" + "ListName");
SPQuery query = new SPQuery();
query.RowLimit = 10;
query.Query = "<Where><Eq><FieldRef Name=\"Title\" /><Value Type=\"Text\">" + "Samarendra" + "</Value></Eq></Where>";
SPListItemCollection itemColl = objList.GetItems(query);
if (itemColl.Count > 0)
{
SPListItem lstItem = itemColl[0];
}
}
}
{
using (SPWeb objWeb = spSite.OpenWeb())
{
SPList objList = objWeb.GetList(objWeb.Url + "/Lists/" + "ListName");
SPQuery query = new SPQuery();
query.RowLimit = 10;
query.Query = "<Where><Eq><FieldRef Name=\"Title\" /><Value Type=\"Text\">" + "Samarendra" + "</Value></Eq></Where>";
SPListItemCollection itemColl = objList.GetItems(query);
if (itemColl.Count > 0)
{
SPListItem lstItem = itemColl[0];
}
}
}
70-541: Add a user to a site group
using (SPSite objSite= new SPSite("http://testsite/"))
{
using (SPWeb objWeb = objSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions\\samarendra");
SPGroup objGroup = objWeb.SiteGroups["Test Group Name"];
objGroup.AddUser(objUser);
}
}
{
using (SPWeb objWeb = objSite.OpenWeb())
{
SPUser objUser = objWeb.EnsureUser("manuhsolutions\\samarendra");
SPGroup objGroup = objWeb.SiteGroups["Test Group Name"];
objGroup.AddUser(objUser);
}
}
Wednesday, February 10, 2010
How to increase the size limitation while you save site as template include content in MOSS 2007
By using the STSADM command , you can maximize the size limitation while you wish to save site as template include the content.
command:
stsadm -o setproperty -pn max-template-document-size -pv 52428800
(52428800 is in byte format which is equal to 50 Mega Byte)
enjoy.......
command:
stsadm -o setproperty -pn max-template-document-size -pv 52428800
(52428800 is in byte format which is equal to 50 Mega Byte)
enjoy.......
Friday, February 5, 2010
Displaying alert message while saving a infopath form.
You might have marked that, in each and every infopath form, there are two buttons 'save and close'. There might be requirement for displaying a alert message on the click event of the save button.
To achive this , open the core.js file from this location \Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\INC and serach Toolbar.ExecuteAction and update the script by looking to the below script.
.
.
.
.
.
Toolbar.ExecuteAction = function(strAction, objEvent)
{if (!BaseControl.CanHandleEvents())
{return;}
switch(strAction)
{case ("refresh"):
{if (document.forms[0] != null)
{View_SubmitForm(false , 24, 0, false );}
break;}
case ("submit"):
{if (View.PreSubmitActions())
{EventLog_Add(
9,
null,
"",
"",
"",
true ,
false ,
false ,
9,
0);}
break;}
case ("view"):
{;
break;}
case ("save"):
{EventLog_Add(
14,
null,
"",
false,
false,
true ,
false ,
false ,
10,
0);alert('Data Saved Successfully');
break;}
case ("saveAs"):
{EventLog_Add(
14,
.
.
.
To achive this , open the core.js file from this location \Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\INC and serach Toolbar.ExecuteAction and update the script by looking to the below script.
.
.
.
.
.
Toolbar.ExecuteAction = function(strAction, objEvent)
{if (!BaseControl.CanHandleEvents())
{return;}
switch(strAction)
{case ("refresh"):
{if (document.forms[0] != null)
{View_SubmitForm(false , 24, 0, false );}
break;}
case ("submit"):
{if (View.PreSubmitActions())
{EventLog_Add(
9,
null,
"",
"",
"",
true ,
false ,
false ,
9,
0);}
break;}
case ("view"):
{;
break;}
case ("save"):
{EventLog_Add(
14,
null,
"",
false,
false,
true ,
false ,
false ,
10,
0);alert('Data Saved Successfully');
break;}
case ("saveAs"):
{EventLog_Add(
14,
.
.
.
Thursday, January 21, 2010
Renaming the menu items in SharePoint Site Libraries and Lists for a Specific Site
In SharePoint document Library/List we find menu items like New, Uploads, Actions and Settings etc. At times there might be requirements to rename these menu items for a specific site. The following Javascript function can be used to achieve the objective.
The code snippet shown below can be called from inside the specific SharePoint Page.
e.g AllItems.aspx page inside a Document Library/List.
This javascript function needs to be called on Page load event using _spBodyOnLoadFunctionNames.push method.
<script language="javascript" type="text/javascript">
_spBodyOnLoadFunctionNames.push("renameMenuItem('New', 'My New')");
_spBodyOnLoadFunctionNames.push("renameMenuItem('Settings', 'My Settings')");
function renameMenuItem(oldMenuItemName, newMenuItemName)
{
var vAnchorTag;
var vAllAnchorTags = document.getElementsByTagName('a');
if(oldMenuItemName.length!=0)
{
for (var j = 0; j < vAllAnchorTags.length; j++)
{
vAnchorTag = vAllAnchorTags[j];
if (vAnchorTag.innerText.indexOf(oldMenuItemName)!=-1)
{
vAnchorTag.innerText = newMenuItemName;
try
{
if(newMenuItemName.length != 0)
{
vAnchorTag.parentNode.previousSibling.firstChild.firstChild.alt
= newMenuItemName;
}
else
{
vAnchorTag.parentNode.previousSibling.firstChild.firstChild.alt
= oldMenuItemName;
}
}
catch(err)
{
}
}
} // End For
} // End If
}// End Function
</script>
Check it out from here: http://www.mindfiresolutions.com/Renaming-the-menu-items-in-SharePoint-Site-Libraries-and-Lists-for-a-Specific-Site-209.php
Try it out and enjoy...
The code snippet shown below can be called from inside the specific SharePoint Page.
e.g AllItems.aspx page inside a Document Library/List.
This javascript function needs to be called on Page load event using _spBodyOnLoadFunctionNames.push method.
<script language="javascript" type="text/javascript">
_spBodyOnLoadFunctionNames.push("renameMenuItem('New', 'My New')");
_spBodyOnLoadFunctionNames.push("renameMenuItem('Settings', 'My Settings')");
function renameMenuItem(oldMenuItemName, newMenuItemName)
{
var vAnchorTag;
var vAllAnchorTags = document.getElementsByTagName('a');
if(oldMenuItemName.length!=0)
{
for (var j = 0; j < vAllAnchorTags.length; j++)
{
vAnchorTag = vAllAnchorTags[j];
if (vAnchorTag.innerText.indexOf(oldMenuItemName)!=-1)
{
vAnchorTag.innerText = newMenuItemName;
try
{
if(newMenuItemName.length != 0)
{
vAnchorTag.parentNode.previousSibling.firstChild.firstChild.alt
= newMenuItemName;
}
else
{
vAnchorTag.parentNode.previousSibling.firstChild.firstChild.alt
= oldMenuItemName;
}
}
catch(err)
{
}
}
} // End For
} // End If
}// End Function
</script>
Check it out from here: http://www.mindfiresolutions.com/Renaming-the-menu-items-in-SharePoint-Site-Libraries-and-Lists-for-a-Specific-Site-209.php
Try it out and enjoy...
Create custom application page in sharepoint 2007
/*******************Test.aspx*******************************/
<%@ Page Language="C#" MasterPageFile="~/_layouts/application.master" Inherits="Microsoft.SharePoint.WebControls.LayoutsPageBase" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
this.Label1.Text = "Samarendra swain";
}
protected void btnSubmit_onclick(object sender, EventArgs e)
{
this.Label1.Text = "Hi...";
this.txtValue.Text = "click submit";
}
</script>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<h1>Testing custom application page</h1>
<asp:Label Text="Hello World" runat="server" ID="Label1"></asp:Label>
<asp:TextBox runat="server" ID="txtValue"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_onclick" />
copy this test.aspx file in this location _layouts/Test.aspx
run with this url like http://testsite/_layouts/Test.aspx
</asp:Content>
/**********************End********************************** /
Try it out and enjoy.............
<%@ Page Language="C#" MasterPageFile="~/_layouts/application.master" Inherits="Microsoft.SharePoint.WebControls.LayoutsPageBase" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
this.Label1.Text = "Samarendra swain";
}
protected void btnSubmit_onclick(object sender, EventArgs e)
{
this.Label1.Text = "Hi...";
this.txtValue.Text = "click submit";
}
</script>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<h1>Testing custom application page</h1>
<asp:Label Text="Hello World" runat="server" ID="Label1"></asp:Label>
<asp:TextBox runat="server" ID="txtValue"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_onclick" />
copy this test.aspx file in this location _layouts/Test.aspx
run with this url like http://testsite/_layouts/Test.aspx
</asp:Content>
/**********************End********************************** /
Try it out and enjoy.............
Create a Custom View for Survey List
In SharePoint, custom views are used to display the items in a list/libraries with custom look and feel.Therefore you have to choose a view format like Standard View, Calendar View, Datasheet View or Gantt View and accordingly you can customize the display style by choosing Filter condition, Sort method, Group By condition etc. SharePoint allows us to create custom views for the list and libraries. But for the Survey type list, SharePoint documentation doesn't mention anything about creating a custom view.
Below mentioned steps are can be adapted to create a custom view for Survey List.
Steps-:
1.Open a SharePoint Site......Open the Survey List.
2.Find the ListID from the URL like
List=%7BF2141E9F%2D8EA2%2D42EE%2DA965%2D52F1D7362066%7D
3.Now change the URL in the browser as
http://SiteName:PortNo/_layouts/ViewType.aspx?List=%7BF2141E9F%2D8EA2%2D42EE%2DA965%2D52F1D7362066%7D
4.Then choose a view format for the survey list.
5.Type a custom View Name.
6.In the same page open the style tab, choose a style for this view e.g Basic Table (Don't set the style as Default).
7.Then press OK to create the view.
Edit the Custom View
1.Open the Survey List
2.Go to Site Action....Click on Edit page....Click on Modify Shared Web Part
3.Now click on Edit the current view
4.It will open the view .Modify the view & save it.
Check it out
Below mentioned steps are can be adapted to create a custom view for Survey List.
Steps-:
1.Open a SharePoint Site......Open the Survey List.
2.Find the ListID from the URL like
List=%7BF2141E9F%2D8EA2%2D42EE%2DA965%2D52F1D7362066%7D
3.Now change the URL in the browser as
http://SiteName:PortNo/_layouts/ViewType.aspx?List=%7BF2141E9F%2D8EA2%2D42EE%2DA965%2D52F1D7362066%7D
4.Then choose a view format for the survey list.
5.Type a custom View Name.
6.In the same page open the style tab, choose a style for this view e.g Basic Table (Don't set the style as Default).
7.Then press OK to create the view.
Edit the Custom View
1.Open the Survey List
2.Go to Site Action....Click on Edit page....Click on Modify Shared Web Part
3.Now click on Edit the current view
4.It will open the view .Modify the view & save it.
Check it out
Subscribe to:
Comments (Atom)